4.4 Page Mock-ups
Now, we can decide how our pages will look like. Here the job of Information Architect is finished and graphics come into play. Of course, creation of a web site is an iterative process and you may need to go back to previous stages. Again, for small projects, the same person does all the job, maybe asking for help when she or he feels to lack some experience in a given field (e.g. graphic).
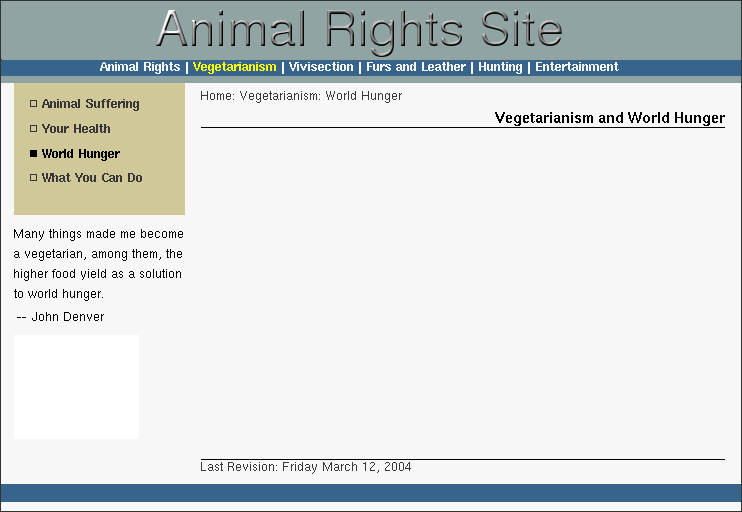
So, let's create an image representing a specific page (let's say: Vegetarianism > World Hunger). I used the gimp (http://www.g-cows.org/), a Free program similar to Photoshop. My graphic skills are very limited so don't laugh ...
It's an image so of course forget about links etc. but is a good way to understand what we are going to ask from our site. Of course this step is not mandatory, especially for simple sites but for complex ones can help a lot. Moreover, if you are creating a site for someone else, you'll probably need to give her or him a choice among various layouts. Submitting images will probably require less time respect to creating relative HTML files.
If you look at the navigation bars, the currently selected section and subsections are highlighted. We can also note that the horizontal navigation bar will be common to all pages, while the vertical one will change according to the selected section.
This is a good navigation scheme, in my opinion. Remember that many users will reach your sites from search engines or from links published on other sites. So they won't start browsing from the home page but from an inner one, and will follow unpredictable paths. So, it's a good thing to give them an idea of where they are within your site, and where they can go. Otherwise they'll probably simply take a look at a pair of pages and go away.
Each page of our site will tell the user exactly where he is: in this case the topic will be clearly 'Vegetarianism' and the subtopic 'World Hunger'. Moreover, the navigation bar on the left provides a detailed list of topics related to vegetarianism. Try walking in user's shoes: you are searching for information on relation between vegetarianism and world hunger on a search engine and you are taken to this page. You read the page and see a detailed list of other topics related to vegetarianism so you'll probably take a look at them. Moreover, you see on the top a less detailed list of other topics (Vivisection etc.) you might be interested to. This navigation scheme gives for each page a more detailed view of the more related topics, and a less detailed view of the less related topics. This makes sense.